
SOP (Same-Origin Policy)
- SOP는 웹 보안의 기본 개념으로, 웹 브라우저가 스크립트에서 실행되는 동안 다른 출처(origin)의 리소스에 대한 접근을 제한하는 정책
- 출처는 프로토콜(http, https 등), 호스트(도메인 이름), 포트 번호의 조합으로 정의됨
- SOP는 웹 사이트에서 사용자의 데이터를 보호하기 위해 중요
- 크로스 사이트 스크립팅(XSS) 공격과 같은 보안 취약점을 방지하기 위해 설계
- 예를 들어, 한 웹 사이트가 다른 사이트의 쿠키, 로컬 스토리지 등에 접근하는 것을 제한함
CORS (Cross-Origin Resource Sharing)
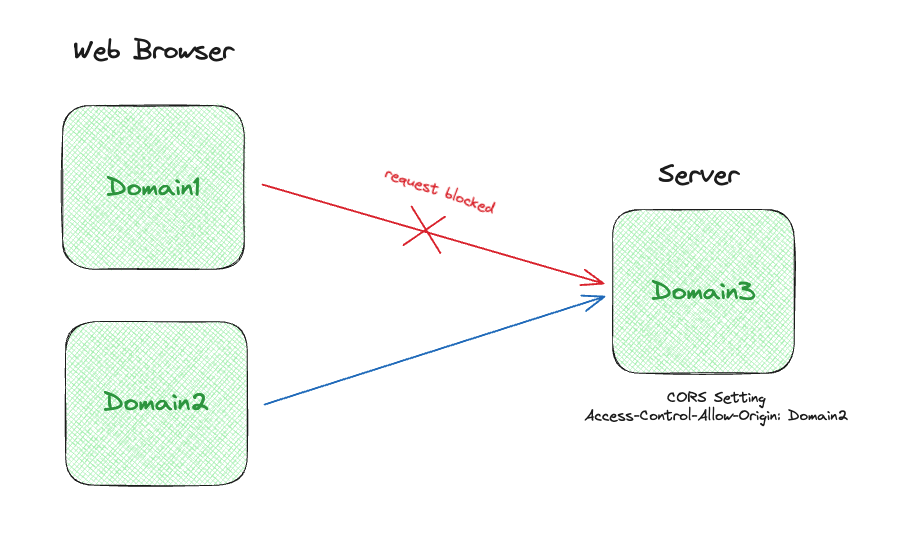
- CORS는 웹 애플리케이션이 다른 출처의 리소스에 접근할 수 있도록 허용하는 메커니즘
- SOP에 의해 기본적으로 제한된 리소스 공유를 가능하게 하며, 서버가 HTTP 헤더에 정책을 포함시킴으로써 다른 출처의 리소스 요청을 안전하게 승인할 수 있음
- CORS는 웹의 개방성을 증진시키기 위해 존재. 개발자들이 다양한 출처에서 스타일시트, 이미지, 스크립트, API 등을 자유롭게 사용할 수 있도록 해주며, 동시에 보안을 유지함
- CORS는 HTTP 헤더에 사용하여 작동. 예를 들어, 'Access-Control-Allow-Origin' 헤더는 특정 출처에서 리소스를 요청할 수 있는 권한을 부여함. 이를 통해 서버는 어떤 출처의 요청을 허용하거나 거부할지 결정
차이점
- 보안 vs 유연성: SOP는 웹 보안을 강화하기 위한 제약 조건으로 작동하는 반면, CORS는 SOP에 의해 설정된 제한을 완화하여 다양한 출처 간의 자원 공유를 가능하게 하는 설정
정책 설정
SOP
- SOP는 클라이언트 측, 특히 웹 브라우저에서 자동으로 적용되는 보안 정책. 웹 개발자가 명시적으로 설정하거나 조정할 수 있는 것이 아니라, 웹 브라우저가 웹 애플리케이션을 실행할 때 기본적으로 적용하는 보안 정책
- SOP의 주된 목적은 웹 사용자의 데이터 보호. 다른 출처의 리소스에 접근하는 것을 기본적으로 제한함으로써, 악의적인 웹 사이트에 의해 읽히거나 조작되는 것을 방지
- 개발자들은 CORS와 같은 메커니즘을 사용하여 SOP의 제약을 안전하게 우회할 수 있음
CORS
- Access-Control-Allow-Origin: 서버가 자신의 리소스를 어떤 출처에서 접근할 수 있게 할지 지정
- Access-Control-Allow-Origin: * : 모든 출처에서 접근 허용
- Access-Control-Allow-Origin: https://www.example.com : 오직 https://www.example.com 출처에서만 접근 허용
- Access-Control-Allow-Methods: 서버가 허용하는 HTTP 메소드(GET, POST 등)를 지정
- Access-Control-Allow-Headers: 브라우저가 요청에 포함할 수 있는 헤더를 지정
- Access-Control-Max-Age: 브라우저가 해당 CORS 정책을 캐시할 시간(초 단위)을 지정
- Access-Control-Allow-Credentials: 인증 정보(쿠키, SSL 인증서 등)와 함께 요청을 보낼 수 있는지 여부를 지정

Preflight
- CORS 정책의 일환으로 웹 브라우저는 특정 조건을 만족하는 요청을 보내기 전에 "preflight" 요청을 던짐
- Preflight 요청은 서버에게 실제 요청을 안전하게 처리할 수 있는지 확인하는 데 사용되는 사전 요청
- Preflight 요청은 'OPTIONS' 메소드를 사용하여 이루어짐
Preflight 요청은 다음과 같은 경우에 발생
- HTTP 요청 메소드가 단순 메소드 (GET, POST, HEAD)가 아닌 경우: 예를 들어, PUT, DELETE, CONNECT, OPTIONS, TRACE, PATCH 등의 메소드를 사용하는 요청에서 preflight가 필요함
- 단순하지 않은 헤더를 사용하는 경우: CORS 사양에서는 Accept, Accept-Language, Content-Language, Content-Type(application/x-www-form-urlencoded, multipart/form-data, text/plain을 제외한 값)을 단순 헤더로 정의
Preflight 요청은 다음과 같은 정보를 포함함
- Origin: 요청이 시작된 출처
- Access-Control-Request-Method: 실체 요청에서 사용할 HTTP 메소드
- Access-Control-Request-Headers: 실제 요청에서 사용할 HTTP 헤더 리스트
추가 정리
SOP 정책에 의해 요청을 차단하는 주체는 브라우저
- 요청을 받는 서버에 CORS 설정이 되어 있지 않을 경우, SOP에 의해 브라우저가 요청을 차단함. 브라우저는 웹 페이지가 다른 출처의 서버로부터 리소스를 요청할 때 CORS 헤더를 확인하여 서버가 적절한 CORS 헤더를 응답하지 않을 경우 요청을 차단
Postman에서 API 테스트를 할 때는 CORS 에러가 발생하지 않음
- Postman은 서버 - 서버로 통신되기 때문에 브라우저 정책인 SOP가 반영되지 않아 CORS 에러가 발생하지 않는 것
CORS 에러가 발생한다면 서버에서 CORS 설정을 하는 것, 혹은 프록시 서버 등을 두어 서버를 통해 요청을 수행하도록 구현해야 함
'기타' 카테고리의 다른 글
| RTSP 웹 스트리밍 오픈소스 프로젝트 - RTSPtoWeb으로 React에서 스트리밍 해보기 (0) | 2024.01.16 |
|---|---|
| Apple Silicon Mac에서 NVM 사용해 Node v14 설치 (1) | 2023.12.07 |
| [AWS] Mac AWS-CLI 설치 및 EKS Cluster에 kubectl 명령어 사용하기 (0) | 2023.11.28 |
| Mac에서 VSCode Prettier 사용하기 (0) | 2023.11.08 |




댓글